
Alt Özniteliği Nedir?
Alternatif metin, "alt özelliği" veya “alt metni” bir resmi metin olarak tanımlayan bir HTML özelliğidir. Alt özellikleri kullanıcılar tarafından görülmez ancak arama motorları tarafından o resmin ne hakkında olduğunu tanımlamaya yardımcı olmak için kullanılır.
Alt Özniteliği Neden Önemlidir?
Alt öznitelik metni, ekran okuyucuları tarafından bilgi aktarmak için kullanılırken, resim başlıkları ekran okuyucuları tarafından görüntülenemez.
Bu özellikler, düşük bant genişliği bağlantıları veya diğer teknik hatalar nedeniyle bir tarayıcı tarafından bir resim gösterilemediği durumda metnin görüntülenmesine yardımcı olur.

Bir resim bin kelimeye bedeldir. Ancak, alt özelliği olmayan görseller arama motorları için önemsiz hale gelir. Bu, arama motorları tarafından kullanılan görüntü tanıma yazılımının, sayfadaki görsellerin ne hakkında olduğunu tanımlayıp anlaması için görsel alt metnine ihtiyaç duymasındandır.
Eğer arama motorları bir resmin ne hakkında olduğunu bilmiyorsa, onun sayfa içeriğiyle nasıl ilişkili olduğunu anlamaları mümkün değildir.
Ayrıca, bunun bir resim arama sorgusuyla ilgili olup olmadığını da çözemedikler.
Yapay zeka ve makine öğrenimi ile arama motorları, bir resmin ne olduğunu ve içindeki nesneleri tanımlamaya daha da yaklaşıyor.
Ancak, web sitesi sahibi tarafından açıklanan görseller, arama motorlarının bilgiyi daha hızlı işlemesini sağlar.
Şanslıyız ki, SEO'nuzu ve kullanıcı deneyimini iyileştirmek için bu problemin çözümü nispeten basit bir yol var: resim alt öznitelik metni.
Alt metni sağlayarak, arama motorlarının resimleri tanımlamasına ve kategorize etmesine yardımcı oluyor ve kullanıcılara en alakalı bilgileri sunmasını sağlıyorsunuz.
Resim Alt Metni ve Resim Başlığı Arasındaki Fark
Alt metni bir HTML etiketidir ve resim hakkında daha fazla bilgi verir.
Görsel başlığı, fareyi bir görselin üzerine getirdiğinizde açılır pencere olarak görüntülenir. Eğer görsel yüklenmezse, alternatif metin sağlanır, ancak görsel başlığı sağlanmaz.
Alt Öznitelikleri ve SEO
Acaba resimlerin alt özellikleri içeriğimin Google ve diğer arama motorlarında daha yüksek sıralarda yer almasına yardımcı olur mu diye düşünüyor olabilirsiniz?
Kısa cevap hayır, en azından doğrudan değil. Resim dosyalarınıza resim alt metni ekleyerek sihirli bir şekilde arama sonuçlarının en üst sırasına atlamayacaksınız.
Görsel alt nitelikleri, blog makalelerinizin ve web sayfalarınızın normal arama motoru sonuç sayfalarında sıralamada yükselmesini sağlamayacaktır.
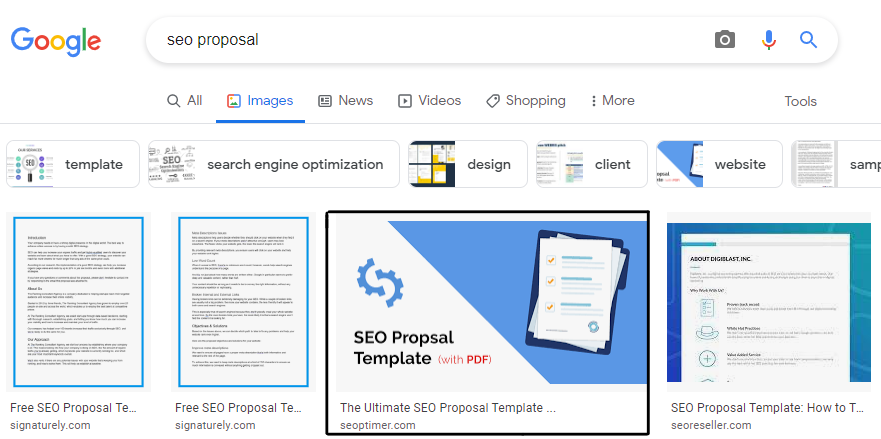
Ancak, resim alt özniteliklerini optimize etmek, kullanıcılar Google'ın resim arama işlevini kullandığında resimlerinizin görünme şansını artırabilir ve bu nedenle resim SEO'sunu iyileştirmede yardımcı olabilir.

En İyi Yöntemler: Alt Metin Nasıl Yazılır
Görselleri optimize etmek, sayfa içi SEO ve sayfa içeriğinin bir parçasıdır, bu da onların yüksek kaliteli, çekici ve etkileyici olmaları gerektiği anlamına gelir. Web sitenizdeki görseller için yazdığınız alt niteliği metni, blog içeriği yazmaya ayıracağınız aynı kalite seviyesini gerektirir.
Resimleriniz için en iyi alt metni nasıl yazacağınızı öğrenmek için işte bazı yönergeler:
Açıklayıcı olun
Görüntü alt etiketleri tanımlayıcı olmalı ve isimler, fiiller, sıfatlar veya zarflar içermelidir.
Bu etiketler, resimde ne olduğunu, ne olduğunu veya ne olacağını açıklamak için kullanılabilir. Bu “resim açıklamaları”, arama motorlarının bilgiyi etkin bir şekilde işleyebilmesi için yazılmalıdır.
İkincisi, “grafikleri” veya “imajı” gibi ifadeleri kullanmaktan ve metni uzatabilecek gereksiz bilgileri eklemekten kaçının.
Bu resim için bir resim alt metni örneği şöyle:

Dallas, Tx'de bulunan bir mahalledeki tüm güzel evlerin hava çekimi.
Kısa ve öz tutun
Resim alt metnini yazarken, resmin ana konusu hakkında yazmaya özen gösterin.
Resmin tamamını, arka planı veya diğer alakasız detayları ayrıntılı paragraflar halinde yazmaya çalışmayın.
Dahası, resim alt özelliklerini 125 karakter uzunluğun altında tutun.
Anahtar kelimeler ekle
Sayfanın ana anahtar kelimesini, anahtar kelime resmi doğal bir şekilde tanımlarken uygun düşüyorsa, resmin alt metnine eklemelisiniz.
Örneğin, "yavru köpekler için köpek maması" hedefliyorsanız, ancak bir köpek oyuncağının resmi varsa, hedef anahtar kelimeyi resmi tanımlamak için eklemek mantıklı olmaz.
Anahtar kelime doldurmasından kaçının
Ayrıca, resim alt metnini sayfanın hedef anahtar kelimesiyle doldurmaktan kaçının. Anahtar kelime doldurma, arama motoru sonuç sayfasında size üstünlük sağlamayacak ve Google'ın gözünde spam olarak görülecektir.
Ek olarak, bir ekran okuyucusunun anahtar kelimelerle dolu bir resim alt özelliğini okuması gerektiğini hayal edin. Bu, böyle bir cihaz kullanan birisi için korkunç bir kullanıcı deneyimi oluşturacaktır.
İyi Bir Resim Alt Niteliği Metni Örneği
Resimleriniz için zengin alt nitelikleri oluştururken, başlık etiketleri ve meta açıklamaları için gösterdiğiniz aynı ölçüde özveri kullanmanız gerekecek.
Aşağıda, iyi alt öznitelikleri ile kötü olanları ayırt etmenize yardımcı olacak bazı örnek kurallar bulunmaktadır:
- Kötü (eksik alt metni): <img src=”car.jpg” alt=””/>
- Daha kötü (anahtar kelime doldurma): <img src=”car.jpg” alt=”kırmızı araba araba kırmızı boya kırmızıya boyanmış araba araba kırmızıya boyanmış hızlı kırmızı araba”/>
- Daha İyi: <img src=”car.jpg” alt=”araba”/>
- En İyi: <img src=”car.jpg” alt=”Kırmızı araba siyah tekerleklerle”/>
WordPress'te Alt Niteliği Metni Nasıl Eklenir
WordPress resimlerinize alt özellikleri eklemek, herhangi bir özel kodlama becerisi gerektirmeyen kolay ve basit bir işlemdir.
Yeni resimlere veya zaten yüklenmiş resimlere alt metin ekleme işlemi tam olarak aynıdır.
WordPress'te alt öznitelikleri nasıl eklenir:
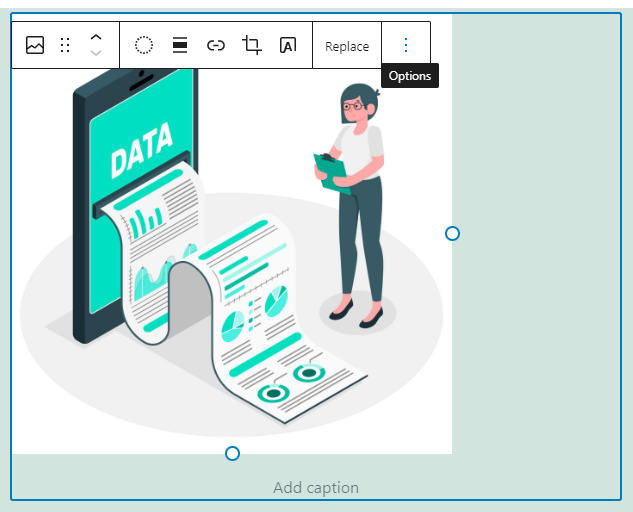
Adım 1: Resmin üzerine tıklayın ve sonra sağ köşedeki 3 noktaya tıklayın.

Adım 2: Daha sonra “Daha fazla ayar göster” seçeneğine tıklayın.
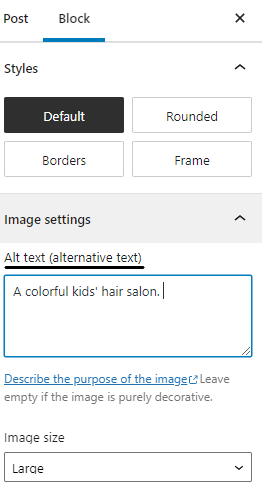
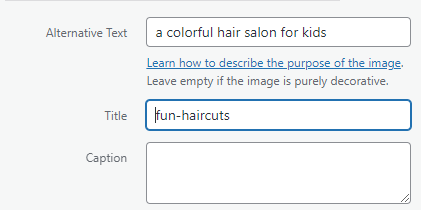
Adım 3: Aşağı kaydırın ve “Alt metin (alternatif metin)” kutusuna eklemek istediğiniz metni girin.

Alternatif olarak, Medya Kütüphanesi'ne gidebilir, ilgili resme tıklayabilir ve metni Alternatif Metin kutusuna ekleyebilirsiniz.

Wix'te Alt Attribut Metni Nasıl Eklenir
Görselleri yükledikten ve istediğiniz sayfaya ekledikten sonra, görsellere alt metin ekleyebilirsiniz.
İşte Wix'te alt öznitelik metni nasıl eklenir:
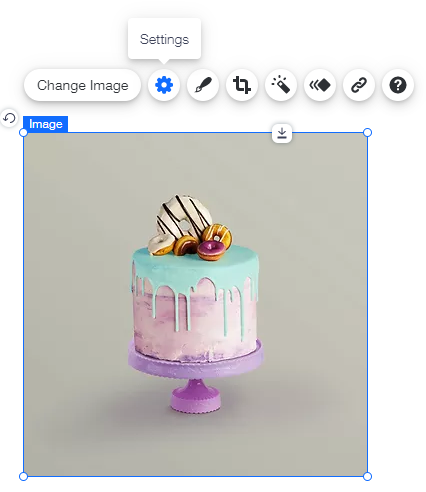
Adım 1: İlgili resmin üzerine tıklayın, böylece seçili kalır. Sonra Dişli simgesine tıklayın.

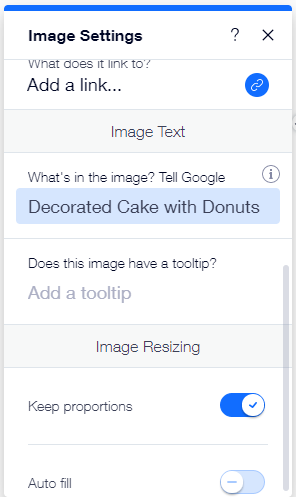
Adım 2: Gear ikonuna tıkladığınızda, tüm resim ayarlarının bulunduğu küçük bir menünün açıldığını fark edeceksiniz. "Resimde ne var? Google'a söyle" başlıklı kutuyu görene kadar aşağı kaydırın. Bu kutuya, resminizi en iyi şekilde tanımlayan resim alt özelliği metnini girin.

Shopify'de Alt Attribut Metni Nasıl Eklenir
Shopify mağazanız için tüm görseller, mağazanızın medya kütüphanesinden erişilebilir durumdadır, burada her görsel için alt öznitelik metnini de güncelleyebilirsiniz.
Bir resmin alt metnini medya kütüphanesi üzerinden güncellemek için şu adımları izleyin:
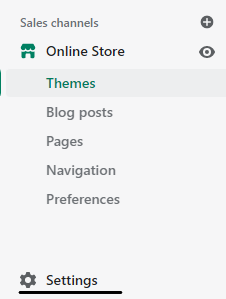
Adım 1: Shopify hesabınıza giriş yapın ve sayfanın sol alt köşesindeki mağazanızın Ayarlar kısmına tıklayın.

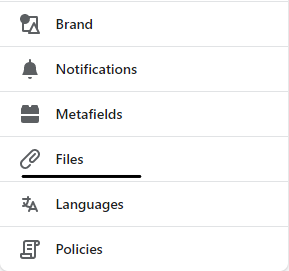
Adım 2: Bir menünün açıldığını fark edeceksiniz, aşağıya doğru tamamen kaydırın ve Dosyalar'ı görene kadar devam edin ve üzerine tıklayın.

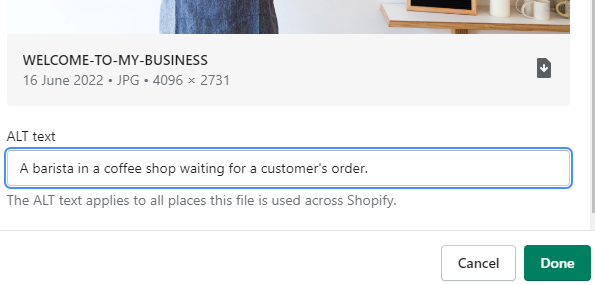
Adım 3: Burada mağazanıza eklediğiniz tüm resim dosyalarını göreceksiniz. Güncellemek istediğiniz resme tıklayın. Şimdi yeni alt metni “ALT metni” olarak etiketlenmiş kutuya ekleyin ve işiniz bittiğinde Tamamlandı butonuna tıklayın.

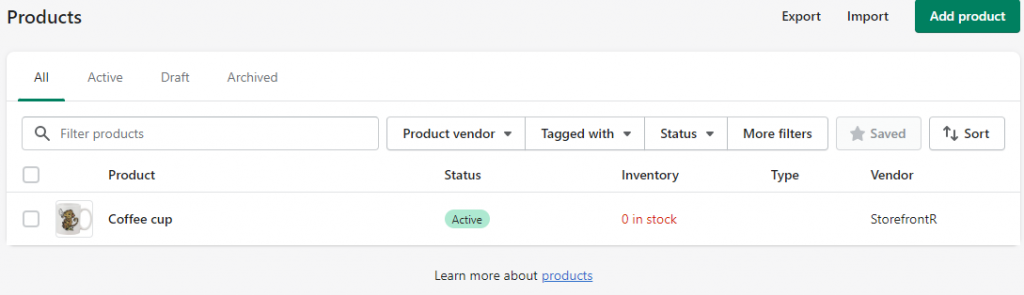
Eğer ürün resimlerine alternatif metin eklemek istiyorsanız, mağazanızın Ürünler kontrol paneline gidin.

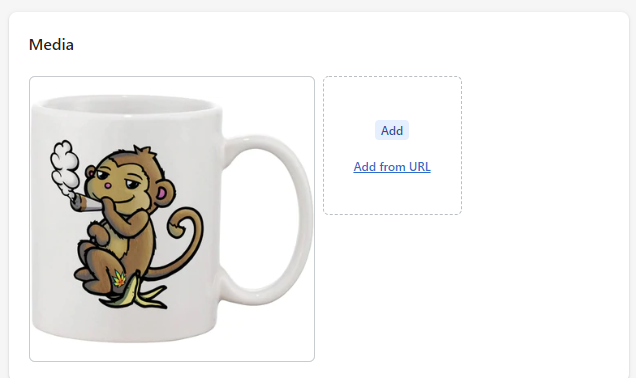
Ürünüze güncelleme yapmak istediğiniz ürünün üzerine tıklayın ve aşağı doğru Medya bölümüne kadar kaydırın.

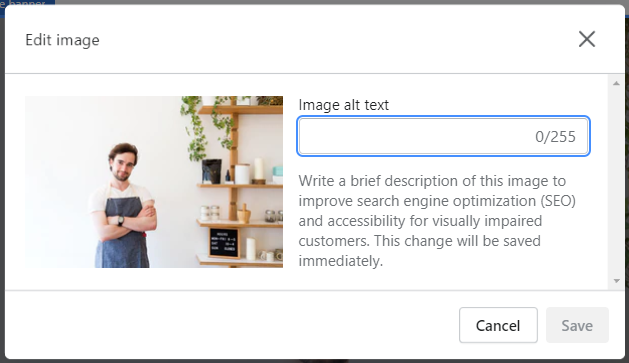
Ardından, resmin üzerine tıklayın ve Alt metin ekle diyalog kutusuna metin ekleyin.

İstenen metni ekledikten sonra, Alt metni kaydet'e basmayı unutmayın.
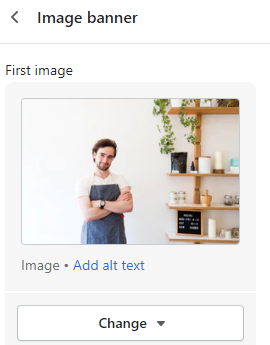
Mağaza önü düzenleyicisinden doğrudan resimlere alt metin de ekleyebilirsiniz.
Sadece alt metin eklemek istediğiniz resmin üzerine tıklayın. Çeşitli resim ayarları ve özelleştirme seçenekleri ile bir menü açılacak.

Tıklayın Alternatif metin ekle ve istediğiniz metni uygun metin kutusuna ekleyin. Tamamlandığında, tıklayın Kaydet.

Öne çıkan görsellere alternatif metin eklemek önemlidir, çünkü bu görseller genellikle işletmenizi, hizmetlerinizi veya ürünlerinizi tanımlamayı amaçlar.
Eğer zaten yüz binlerce resim yüklediyseniz, tüm resimlere alt metin eklemenin en iyi yolu ya her ürüne tek tek gitmek ya da muhtemelen bir eklenti indirmektir.
Eğer bir e-Ticaret mağazası işletiyorsanız, çoğu alt metin ürünleri ve ürün varyasyonlarını, örneğin boyut, renk, malzeme vb. açıklayacaktır.
Eklentiler, ana açıklamayı eklemenize yardımcı olabilir, ancak yüksek kaliteli açıklamalar sağlamaya odaklanmalı ve alt metni otomatikleştirmekten veya basitleştirmekten kaçınmalısınız.
Alt Metin İhtiyaçlarınızı Hızlandırmanıza Yardımcı Olabilecek Bazı Eklentiler
Plug In SEO

Plug In SEO SureSwift Capital tarafından sunulan Shopify için en yüksek puan alan SEO eklentilerinden biridir. Eklenti yazarının açıklamasına göre, bu uygulama WordPress için olan Yoast SEO'nun karşılığıdır.
Bu Shopify uygulaması, kırık bağlantıları düzeltmenize ve mağazanıza şema eklemenize olanak tanır. Ancak daha da önemlisi, mağaza sahiplerinin ürün görsellerine ve sayfa içeriğine resim alt öznitelik metni eklemelerine yardımcı olur.
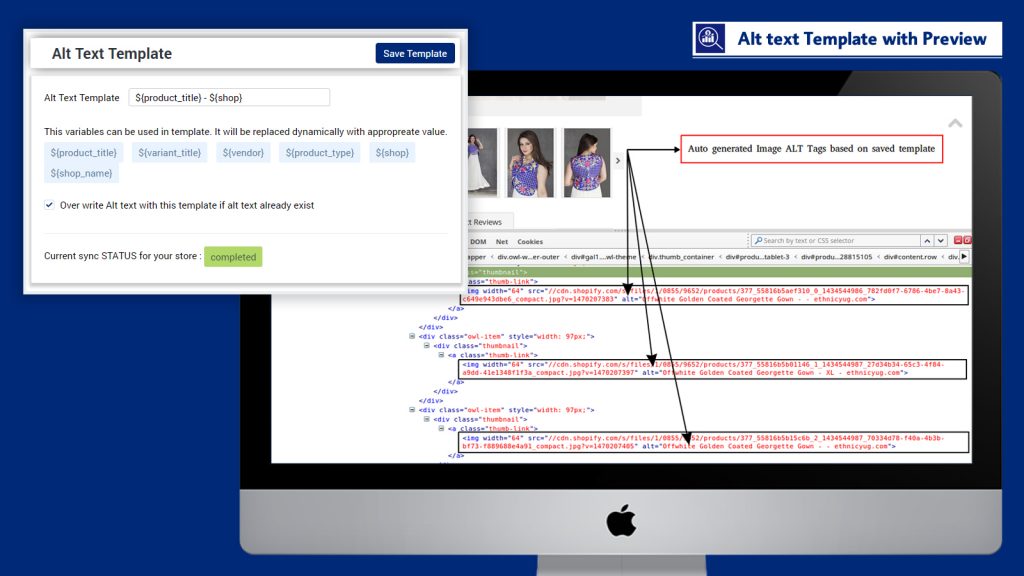
SEO Tüm Bir Arada

The SEO - All in One & Auto SEO uygulaması, mağaza sahiplerine tüm ürün resimleri için benzersiz ve dinamik alt nitelik metni ayarlama olanağı sağlar. “Variant title” özelliği, alt metin açıklamalarınıza ürünün birden fazla varyantını, örneğin rengini, boyutunu ve stilini eklemenize olanak tanır.

Booster Apps tarafından SEO Resim Optimizasyonu
Booster SEO & Image Optimizer alt özellikleri için en popüler Shopify eklentilerinden biridir ve kullanıcılardan 3,100'den fazla inceleme almıştır.
Bu uygulama sadece alt metin oluşturmayı otomatikleştirmenize yardımcı olmakla kalmaz, aynı zamanda meta etiketlerin, site haritalarının ve birçok diğer arama motoru optimizasyonu görevlerinin optimizasyonunda da yardımcı olabilir.

Sonuç
Web sitenizdeki resimlere alt metin eklemek, bunu sihirli bir şekilde arama motoru sonuç sayfalarında en üst sıraya taşımaz.
Bunun yerine, resim alt özellikleri, ekran okuyucularının resimleri kullanıcılara doğru bir şekilde tanımlayabilmesi için resimlerin ne hakkında olduğunu açıklamak için kullanılır.
Bu etiketler, arama motorları tarafından resimlerin sayfa içeriğiyle nasıl ilişkili olduğunu anlamak için de kullanılır. Doğru kullanıldığında, resim alt özelliği metni aynı zamanda ilgili resim arama sorgularında sıralama elde etmeye yardımcı olabilir.