
Il n'y a rien de pire qu'un lecteur de code-barres en panne lorsque vous faites vos courses.
Cela signifie que vous devez saisir manuellement tous vos codes de réduction.
Tellement ennuyeux, hein ?
Parfois, créer un lien retour peut sembler tout aussi similaire.
Cela signifie saisir manuellement le code HTML, ou cliquer sur une série de boutons dans votre CMS pour entrer l'URL, le texte d'ancre, la cible, etc.
De nombreux blogueurs et propriétaires de sites web sont débordés, et même l'ajout de liens retour peut sembler être une corvée.
Alors pourquoi ne pas faciliter les choses pour ceux qui souhaitent créer un lien retour vers vous ?
Vous pouvez facilement le faire avec le code de lien retour HTML.
Placez-le simplement sur votre site web pour que tout le monde puisse le copier et le coller—c'est essentiellement un backlink facile à obtenir sous forme de texte, de bannière ou de média.
Non seulement ils vous aident à contrôler la manière dont vous êtes lié (et oui, nous parlons de mots-clés), mais il existe également des moyens de créer des extraits de lien retour en HTML qui aident à la fois les utilisateurs et votre SEO également.
Éléments clés d'un backlink HTML

Un extrait de backlink HTML est un morceau de code que vous placez sur votre site web pour que les visiteurs puissent copier et coller. Il comprend quelques éléments clés :
- URL : C'est cette partie https://example.com/ du hyperlien, après l'attribut href.
Bien que techniquement trivial, cette partie du extrait est cruciale pour vos intérêts en matière de backlinking : Êtes-vous sûr de vouloir que cela soit votre page d'accueil ? Ou préféreriez-vous que les liens pointent vers votre page À propos ou Services, ou peut-être votre meilleur contenu ?
- cible : Faites attention à celui-ci. Si vous l'ignorez, lorsque les visiteurs cliqueront sur le backlink sur le site de quelqu'un d'autre, le vôtre se chargera dans la même fenêtre ou onglet de leur navigateur. De nombreux propriétaires de sites web ne voudront pas perdre de visiteurs au profit d'un autre site, et préféreraient charger votre site dans un nouvel onglet.
Inclure un attribut target="_blank" dans votre extrait rendra les propriétaires de sites plus enclins à créer un lien vers vous, et cela ne nuira pas à votre taux de rebond ou à votre classement.
- rel : Nous connaissons tous l'attribut rel="nofollow" à travers les innombrables discussions sur les forums et blogs SEO, mais qu'en est-il de rel="noopener ?"
Cet attribut limite les chances qu'un script malveillant sur la page liée pirate votre page, et aide à protéger votre site web et vos visiteurs contre les menaces malveillantes.
- Texte d'ancre : C'est l'endroit pour les mots-clés cibles et de marque dans votre backlink.
Puisque vous avez un contrôle éditorial complet sur ce backlink HTML, assurez-vous de réfléchir soigneusement aux mots-clés que vous souhaitez utiliser avec celui-ci. Cherchez-vous à vous positionner sur des mots-clés de marque ici, ou sur des expressions clés de niche ? Ou peut-être un mélange des deux ?
- Optimisation des images : Si vous créez un extrait de bannière HTML, vous devez appliquer toutes les meilleures pratiques pour le référencement d'images.
Extrait de lien retour HTML #1 : Texte et Bannières
Ceci est le type de snippet de backlink HTML le plus facile à créer. Vous pouvez utiliser ce code pour un backlink textuel ou un backlink basé sur une bannière (image).Ci-dessous se trouvent deux exemples, et à quoi ils ressembleraient lorsqu'ils sont utilisés par quelqu'un qui crée un lien retour vers vous :
Extrait textuel
<a href="https://example.com/" target="_blank" rel="noopener">Example.com - Votre gagnant de site Web ACME</a>Cela apparaîtrait comme :
Example.com - Votre gagnant de site Web ACME
Extrait de bannière
<a href="https://example.com/" target="_blank" rel="noopener"><img src="https://monitorbacklinks.com/blog/wp-content/uploads/2018/11/html-backlink.jpg" alt="Example.com - Votre gagnant de site Web ACME"/></a>Vous afficheriez généralement les extraits sur votre site web entre les balises <pre></pre>, afin que le code soit visible "tel quel" et n'apparaisse pas comme un lien actif.
Extrait de lien retour HTML #2 : Infographies et Vidéo
Oui, vous pouvez également créer des extraits HTML pour des infographies et des vidéos partageables !
La seule différence est qu'ici vous avez plus de texte à ajouter.
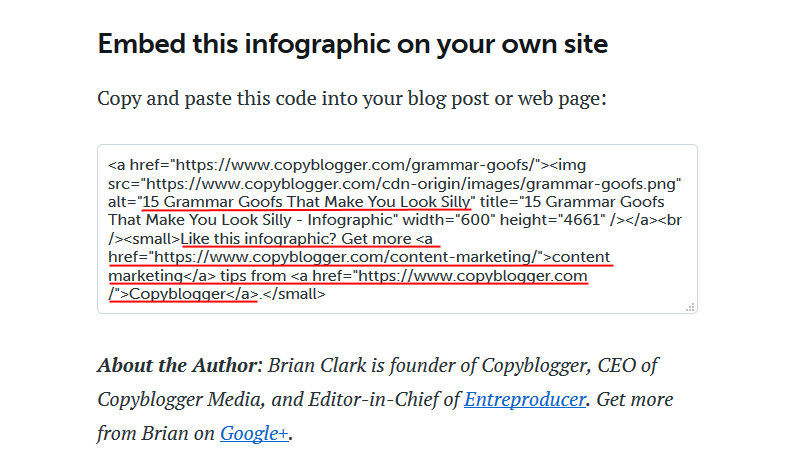
Regardez cet exemple tiré d'une infographie de Copyblogger sur les "Fautes de grammaire" :

Vous pouvez trouver des similitudes avec l'extrait HTML basé sur une bannière que je vous ai montré précédemment. Par exemple, le nom du fichier de l'infographie contient le mot-clé ("erreurs de grammaire"), et la balise alt contient le titre de l'article.
Toutefois, dans ce cas, l'extrait vient avec du texte supplémentaire à l'intérieur des balises <small> contenant un appel à l'action et des liens retour supplémentaires.
Cela signifie que lorsqu'un visiteur copie ce morceau de code HTML et le colle sur son site web, ce n'est pas seulement l'infographie pour obtenir du jus de lien, mais également toutes les autres pages de votre site web que vous avez insérées dans le texte de l'appel à l'action.
Comment optimiser les backlinks HTML pour le SEO
1. Utilisez des mots-clés ciblés et de marque dans le texte d'ancre (mais ne sur-optimisez pas)
Vous constaterez que les mots-clés de niche ciblés et les mots-clés de marque trouveront leur place naturelle dans le texte d'ancrage de vos backlinks HTML.
Justeassurez-vous que vos ancres :
1. Ont une apparence naturelle : Autrement dit, rédigés dans un langage naturel. Vous voulez quelque chose comme "trouver des hôtels pas chers à Atlanta" et non "hôtels pas chers Atlanta" — ce n'est pas ainsi que parle un être humain !
2. Ne sont pas répétés à travers votre texte : Les moteurs de recherche modernes n'ont pas besoin de la densité de mots-clés pour classer votre contenu pour des mots-clés spécifiques—ce dont ils ont besoin, c'est de la pertinence du sujet. Utiliser vos mots-clés cibles quelques fois dans votre texte est correct, là où cela a du sens, mais ne le faites pas à l'excès à moins que vous ne vouliez faire face à des pénalités pour bourrage de mots-clés et à des lecteurs agacés.
2. Ne sous-estimez pas la balise alt et le texte que vous incluez dans l'extrait
Comme vous pouvez le voir dans les exemples, la balise alt est essentielle pour optimiser les bannières, infographies et vidéos. Mais il est également utile d'avoir une description textuelle pour les extraits HTML visuels ainsi que pour les codes de backlink réguliers avec un CTA qui générera plus de trafic vers d'autres pages de votre site.
La balise alt et ce texte supplémentaire sont de bons endroits pour inclure les mots-clés pour lesquels vous souhaitez être bien classé.
3. Avoir à la fois une version dofollow et nofollow du code de lien retour HTML
Certains webmasters ne créeront des liens retour qu'avec une balise nofollow pour éviter les pénalités de Google.
Bien que ces événements soient peu probables—surtout maintenant que Google dévalorise les liens potentiellement "non naturels" au lieu de pénaliser le site web qui établit le lien—il est toujours utile de fournir aux visiteurs non avertis en technologie un code HTML alternatif pour votre backlink contenant un attribut rel="nofollow".
Puisque vous utilisez déjà l'attribut rel="noopener", ajoutez simplement "nofollow" entre les guillemets :
rel="noopener nofollow"
Comment (gentiment) inciter à obtenir plus de backlinks HTML
"Kindly" est le mot-clé ici.Vous ne voulez pas inciter les visiteurs à vous mettre en lien en échange de biens ou de services. Cette pratique est généralement mal vue par Google et pourrait conduire votre site web à encourir une pénalité.
Inciter les autres à faire des choses en échange de backlinks est une méthode qui doit être utilisée avec parcimonie et principalement dans le cadre de concours ou de cadeaux réservés aux membres (où l'ajout d'un backlink augmente les points du concours ou du cadeau).
Cela dit, voici trois méthodes efficaces pour encourager les gens à utiliser votre code de lien retour HTML pour créer un lien vers votre site web.
1. Une boîte HTML facile à saisir
Rendez-le facile pour les utilisateurs de saisir les extraits HTML.
Parfois, une simple boîte HTML contenant le code à copier-coller est bien meilleure que des boîtes basées sur JavaScript sophistiquées qui ne fonctionneront pas sur tous les navigateurs (certaines personnes désactiveront JavaScript pour des raisons de sécurité—on ne peut pas les blâmer).
Les zones de code HTML basées sur du texte sont une alternative bien plus pratique et elles sont faciles à mettre en œuvre également. Tout ce que vous avez à faire est d'entrer votre code entre les balises suivantes sur votre page :
<pre>[insérez votre code HTML ici]</pre>Et voilà!
2. Une manière de dire "merci"
Dites aux visiteurs satisfaits que l'une des meilleures façons d'aider votre site à se développer est de créer un lien retour en utilisant le code HTML de backlink sur leurs pages web.
Ne soyez pas insistant. Contentez-vous de dire que cela aidera, et expliquez comment cela aidera avec une simple liste à puces ou un lien vers une autre page où vous expliquez l'importance des backlinks pour votre site web afin de l'aider à établir une position dans les moteurs de recherche.
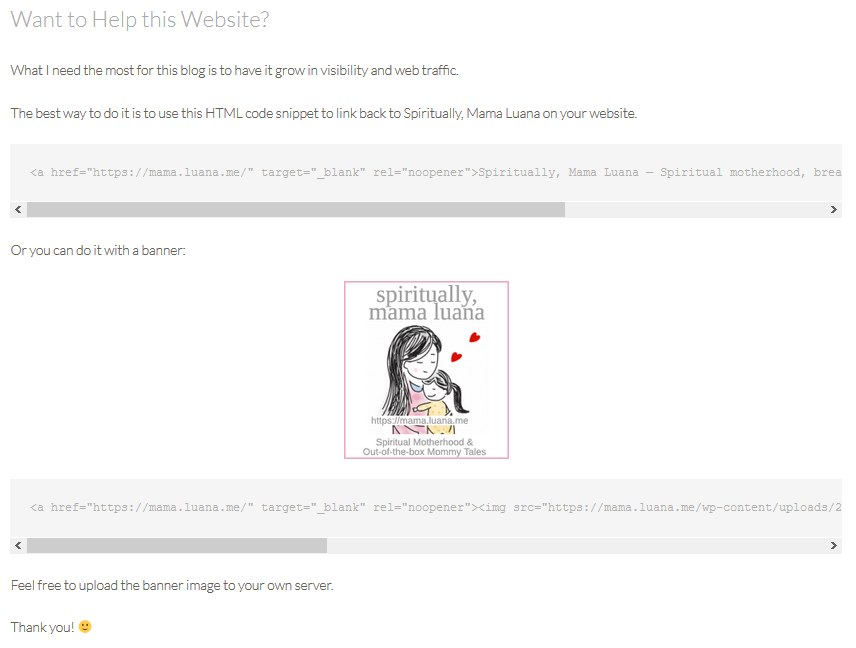
Ce que j'ai fait pour mon blog sur la maternité, c'était d'ajouter mes codes HTML sous un en-tête "Vous voulez aider ce site web ?", où j'ai clairement indiqué que j'ai besoin que le blog gagne en visibilité et en trafic. Les codes suivent cette déclaration :

3. Un geste d'appréciation
Vous connaissez ces bonnes âmes qui vont créer un lien vers votre site web simplement parce qu'elles ont apprécié une de vos initiatives, même lorsqu'elles n'ont jamais utilisé vos services ou acheté sur votre boutique en ligne ?
Ou un fan enragé du contenu que vous publiez sur votre blog ?
Eh bien, ces personnes méritent un geste de reconnaissance pour leur gentillesse.
Comme exemple, vous pourriez écrire quelque chose comme :
Avez-vous créé un lien retour vers ce site web ? Génial ! Merci pour votre soutien. Veuillez me faire savoir pour votre backlink car je souhaite vous remercier et vous inviter à ma prochaine interview en vedette.
Rendre l'amour fonctionne.
Conclusion sur les backlinks HTML
Les extraits de backlink HTML sont un moyen rapide de rendre vos visiteurs encore plus heureux de créer un lien retour vers vous.
Après tout, quoi de plus facile que de prendre un morceau de code HTML et de le coller simplement sur votre page web ?
Cela prend une seconde et ne coûte rien.
Et comme vous pouvez le voir dans ce petit guide, créer un extrait de lien retour en HTML n'est finalement pas si difficile.
Ne négligez pas cette méthode facile pour obtenir des backlinks de la part de webmasters et de clients qui apprécient votre travail.